|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie structureren van tekst structureren | Witruimte | Paragrafen | Inspringen | Centreren | Kolommen | Adresgegevens | Overgang nieuwe regel | Vaste opmaak | Koppen | Horizontale lijnen
Gerelateerde elementen: ADDRESS | BLOCKQUOTE | BR | CENTER | DEL | HR | Hx | INS | P | PRE
Paragrafen
Voor gewone tekst in een document wordt het P element gebruikt. De door het P element ingesloten tekst wordt in het algemeen voorafgegaan en gevolgd door een witruimte, vaak ter grootte van ongeveer één blanco regel. Indien het element gevolgd wordt door een tweede P element, of een ander element op blokniveau (bijvoorbeeld BLOCKQUOTE, PRE en Hx), dan schuiven de witruimtes in elkaar en resteert tussen de blokken tekst slechts één blanco regel.
<P>Dit is de eerste paragraaf</P><P>Dit is de tweede paragraaf</P>
Dit is de eerste paragraaf Dit is de tweede paragraaf
Met het ALIGN attribuut kun je bepalen hoe de ingesloten tekst moet worden uitgelijnd.
<P ALIGN="right">Deze tekst ... uitgelijnd.</P>
Deze tekst is aan de rechterzijde van het venster of frame uitgelijnd.
Voor het P element kunnen met behulp van stylesheets stijlen gedefinieerd worden. In het volgende voorbeeld wordt een inline stijl gebruikt, door aan het P element het STYLE attribuut toe te voegen. Met verschillende stijleigenschappen wordt de opmaak van het blok tekst bepaald: de uitlijning met de text-align eigenschap, de regelhoogte met de line-height eigenschap, het lettertype met de font-family eigenschap, de lettergrootte met de font-size eigenschap en de kleur van de tekst met de color eigenschap.
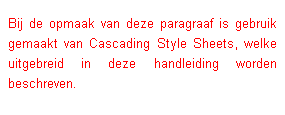
<P STYLE="text-align: justify; line-height: 20px; font-family: Arial, sans-serif; font-size: 13px; color: #FF0000">De opmaak ... beschreven.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Vervolg: Inspringen
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024
|

![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin