| HTML | Weergave tekst | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: ABBR | ACRONYM | B | BASEFONT | BIG | CITE | CODE | DEL | DFN | EM | FONT | I | INS | KBD | NOBR | Q | S | SAMP | SMALL | STRIKE | STRONG | SUB | SUP | TT | U | VAR
|

|
Bij het tweede alternatief voor het NOBR element maak je gebruik van stylesheets. Voor het deel van de tekst dat niet afgebroken mag worden, definieer je een stijl met de white-space eigenschap, die je de waarde nowrap geeft.
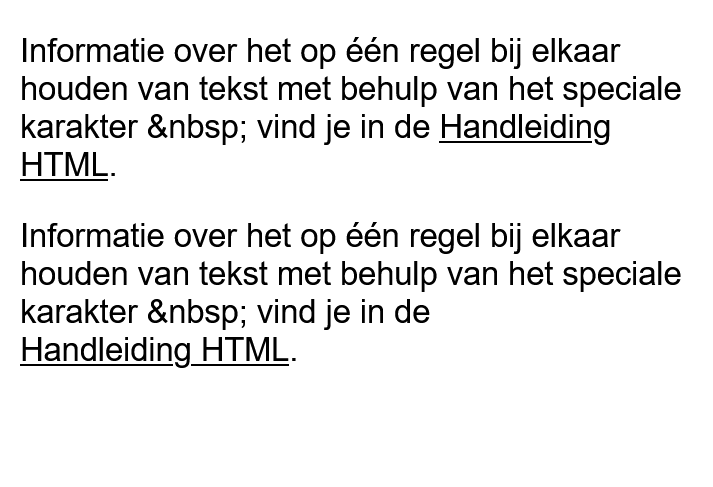
<A HREF="http://www.handleidinghtml.nl">Handleiding HTML</A>
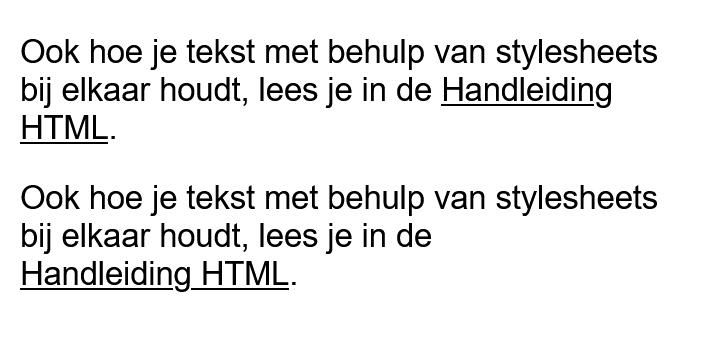
<A HREF="http://www.handleidinghtml.nl" STYLE="white-space: nowrap;">Handleiding HTML</A>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
Wanneer je gebruik maakt van één van de beschreven mogelijkheden om tekst bij elkaar te houden, is het verstandig dat alleen te doen voor korte stukken tekst. Daarmee voorkom je, dat de bezoeker genoodzaakt wordt de horizontale schuifbalk te moeten gebruiken om alle tekst te kunnen lezen.
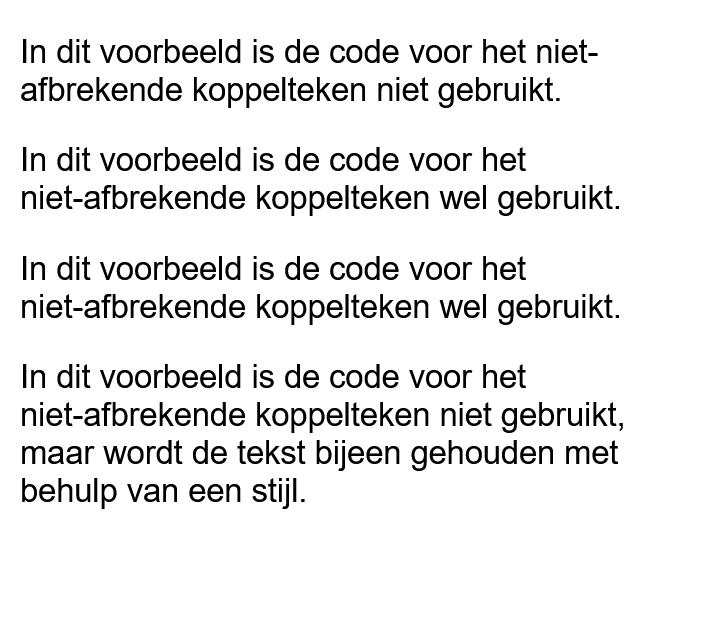
Wanneer een woord met een koppelteken niet helemaal op een regel past, dan wordt dit na het streepje afgebroken. Wanneer je dat wilt voorkomen, dan kun je uiteraard gebruik maken van de hiervoor beschreven oplossing om met behulp van een stylesheet de tekst bij elkaar te houden. Als alternatief wordt het gewone koppelteken ook wel vervangen door een niet-afbrekend koppelteken (non-breaking hyphen). De code voor dat speciale karakter is in decimale notatie ‑ en in hexadecimale Unicode notatie ‑.
niet-afbrekende
niet‑afbrekende
niet‑afbrekende
<SPAN STYLE="white-space: nowrap;">niet-afbrekende</SPAN>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.

|
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024