| HTML | Objecten | |
|
|
||
|
Handleiding HTML
Gerelateerde elementen: APPLET | BGSOUND | EMBED | NOEMBED | OBJECT | PARAM
|
 |
 |
 |
 |
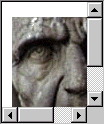
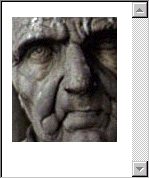
| normale weergave origineel formaat | origineel formaat in Microsoft Internet Explorer | normale weergave vergroting | vergroting in Microsoft Internet Explorer |
Geadviseerd wordt voor het opnemen van afbeeldingen niet het OBJECT element te gebruiken, maar voorlopig trouw te blijven aan het IMG element. Belangrijkste reden is de weergave in Microsoft Internet Explorer. Als je png-bestanden wilt gebruiken, komen daar nog eens problemen in Opera en in de nieuwste versies van Internet Explorer bij (en als auteur kun je nu eenmaal niet bepalen door welk programma of plug-in de afbeelding moet worden weergeven).
Een uitgebreide toelichting op het IMG element wordt gegeven in het onderdeel Afbeeldingen.
Wanneer je ondanks alle problemen in de weergave toch het OBJECT element wilt gebruiken, dan geef je met het DATA attribuut aan om welke afbeelding het gaat. Omdat de ondersteuning voor het CODEBASE attribuut minimaal is, moet je in het DATA attribuut ook de verwijzing naar een andere directory opnemen. Het TYPE attribuut maakt aan de browser bekend om wat voor type afbeelding het gaat. Bij het type gif is de waarde "image/gif", bij het type png "image/png" en bij het type jpg "image/jpeg". De attributen WIDTH en HEIGHT bepalen de afmetingen van de afbeelding. Met het BORDER attribuut leg je vast of wel of geen rand om de afbeelding moet worden weergegeven.
<P><OBJECT DATA="afbeeldingen/gezicht.gif" WIDTH="105" HEIGHT="125" TYPE="image/gif" BORDER="0">
De browser ondersteunt het OBJECT element niet, of kan de afbeelding niet insluiten.
</OBJECT></P>
Bekijk in een nieuw venster de weergave van de afbeeldingen in de typen gif of png.
N.B. Wanneer JavaScript is toegestaan, worden deze voorbeelden geopend in een nieuw venster zonder schuifbalken. Wanneer je gebruik maakt van Microsoft Internet Explorer, kun je dan een illustratie zien van de wijze waarop deze browser het OBJECT element geïmplementeerd heeft. Hoewel het nieuwe venster en het object in het document in dat venster (de afbeelding dus) in principe niets met elkaar te maken hebben, zijn ook de schuifbalken verdwenen van het inline frame waarin de afbeelding wordt weergegeven. Wil je zien hoe de weergave van Microsoft Internet Explorer "normaal" is, dan moet je met de muis rechtsklikken op één van bovenstaande hyperlinks en kiezen voor 'Openen in nieuw venster'.
In de voorbeelden hiervoor is een tekst als alternatieve inhoud van het OBJECT element opgenomen, maar het mag ook een ander object zijn. Bijvoorbeeld een gif-bestand voor als de browser geen png-bestanden ondersteunt. De browser mag slechts één van de objecten weergeven: of het object dat opgegeven is via het eerste OBJECT element, of het alternatief.
<P><OBJECT DATA="afbeeldingen/gezicht.png" WIDTH="105" HEIGHT="125" TYPE="image/png" BORDER="0">
<OBJECT DATA="afbeeldingen/gezicht.gif" WIDTH="105" HEIGHT="125" TYPE="image/gif" BORDER="0">
De browser ondersteunt het OBJECT element niet, of kan de afbeelding niet insluiten.
</OBJECT>
</OBJECT></P>
Bekijk in een nieuw venster welk(e) object(en) de browser weergeeft.
Vervolg: Image maps
![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004