| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
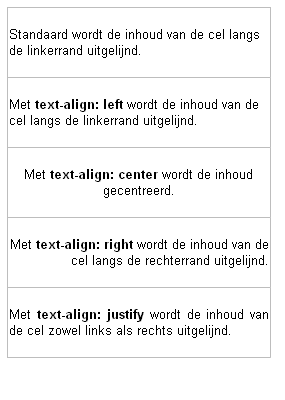
Het opnemen van de text-align eigenschap voor het TABLE element leidt in oudere browsers niet altijd tot het gewenste resultaat. Soms wordt de eigenschap helemaal niet ondersteund, in andere gevallen wordt niet de celinhoud uitgelijnd, maar de hele tabel. Als het belangrijk is dat de celinhoud ook in oudere browsers goed wordt uitgelijnd, dan kun je de text-align eigenschap daarom het beste opnemen voor de elementen TD en TH in plaats van voor het TABLE element.
Uitlijnen in verticale richting
Standaard wordt de inhoud van een cel in verticale richting gecentreerd weergegeven. Wanneer je zelf wilt bepalen op welke wijze de inhoud van de cellen moet worden uitgelijnd, dan moet je in HTML gebruik maken van het VALIGN attribuut van de elementen TD en TH. CSS biedt vergelijkbare mogelijkheden met de vertical-align eigenschap. Wanneer je de uitlijning met deze eigenschap vastlegt in een stijlblok in de head van het document of in een extern stijlblad, dan hoef je het VALIGN attribuut niet voor elk TD en TH element apart op te nemen.
Voor de vertical-align eigenschap kun je de volgende waarden gebruiken: top, middle, bottom en baseline. De overige waarden van deze eigenschap (sub, super, text-top, text-bottom, <length> en <percentage>) hebben geen betrekking op cellen. Wanneer je deze waarden toch opneemt, moet de browser in plaats ervan de waarde baseline aanhouden.
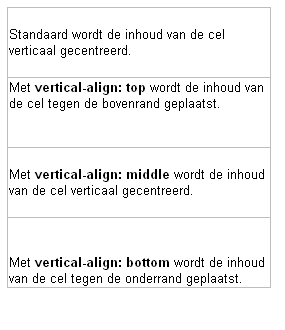
In het volgende voorbeeld wordt in de eerder gebruikte tabel de waarden top, middle en bottom voor de vertical-align eigenschap gedemonstreerd.
<TABLE>
<TR>
<TD>Standaard wordt de inhoud van de cel verticaal gecentreerd.</TD>
</TR>
<TR>
<TD STYLE="vertical-align: top;">Met <B>vertical-align: top</B> wordt de inhoud van de cel tegen de bovenrand geplaatst.</TD>
</TR>
...
</TABLE>

|
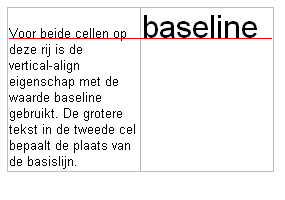
Bij de waarde baseline voor de vertical-align eigenschap valt de basislijn van de eerste regel van de cel samen met de basislijn van de andere cellen op dezelfde rij, waarvoor ook vertical-align: baseline geldt. De cel met de hoogste box voor de eerste regel bepaalt daardoor de plaats van de basislijn.
In het volgende voorbeeld is voor beide cellen met behulp van een inline stijl vastgelegd, dat de eerste regel van de tekst uitgelijnd moet worden op de basislijn. Bovendien is bepaald, dat de tekst in de tweede cel in een aanzienlijk groter lettertype moet worden weergegeven dan de tekst in de eerste cel.
<TABLE>
<TR>
<TD STYLE="vertical-align: baseline; font-size: 13px;">Voor beide cellen op deze rij is de vertical-align eigenschap met de waarde baseline gebruikt. De grotere tekst in de tweede cel bepaalt de plaats van de basislijn.</TD>
<TD STYLE="vertical-align: baseline; font-size: 32px;">baseline</TD>
</TR>
</TABLE>

|
Ruimte tussen celinhoud en rand
Wanneer je meer afstand wilt tussen de inhoud en de rand van de cel, dan kun je in HTML gebruik maken van het CELLPADDING attribuut van het TABLE element. De ruimte die je opgeeft, wordt geldt voor alle zijden van de cel en je kunt dus geen onderscheid maken tussen links, rechts, boven en beneden. CSS biedt die mogelijkheid wel. Met de verschillende eigenschappen voor de padding kun je de grootte van de tussenruimte per zijde vastleggen, maar ook in één keer voor meerdere zijden.
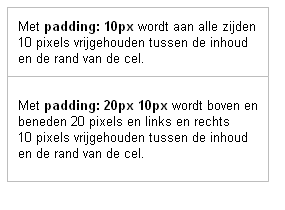
In het volgende voorbeeld is voor de TD elementen een inline stijl gedefinieerd met verschillende waarden voor de padding eigenschap.
<TABLE>
<TR>
<TD STYLE="padding: 10px;">...</TD>
</TR>
<TR>
<TD STYLE="padding: 20px 10px;">...</TD>
</TR>
</TABLE>

|
Vervolg: Kolommen
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 16 januari 2005