| CSS | Selectors | |
|
|
||
|
Handleiding HTML
|

|
In het stijlblok wordt nu de class-selector gekoppeld aan het H3 element.
H3 { color: #000000; background-color: #FFFFFF;
font-size: 16px; }
P { color: #000000; background-color: #FFFFFF;
font-size: 13px; }
H3.speciaal { color: #FF0000; background-color: #FFFFFF; }
Het document bevat dezelfde elementen H3 en P als in het vorige voorbeeld, maar alleen met een iets afwijkende inhoud.

|
In het volgende voorbeeld zijn in een stijlblok in de head van het document twee class-selectors opgenomen, één met de waarde "paragraaftitel", de andere met de waarde "speciaal".
H3 { color: #000000; background: #FFFFFF;
font-size: 16px; }
.paragraaftitel { color: #336699; background: #FFFFFF; }
.speciaal { font-style: italic; }
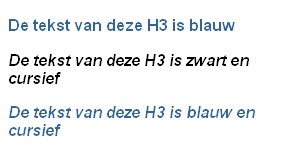
In het document zijn drie H3 elementen opgenomen. Het eerste H3 element heeft een CLASS attribuut met de waarde "paragraaftitel" en het tweede een CLASS attribuut met de waarde "speciaal". Voor het derde H3 element is het CLASS attribuut opgenomen met beide waarden gescheiden door een spatie. Dit element krijgt de stijl van allebei de stijlregels met de class-selectors.
<H3 CLASS="paragraaftitel">De tekst van deze H3 is blauw</H3>
<H3 CLASS="speciaal">De tekst van deze H3 is zwart en cursief</H3>
<H3 CLASS="paragraaftitel speciaal">De tekst van deze H3 is blauw en cursief</H3>

|
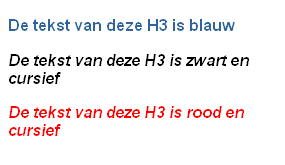
In het stijlblok wordt nu een derde class-selector toegevoegd, die zelf weer bestaat uit twee class-selectors. De stijl geldt alleen als voor een element het CLASS attribuut is opgenomen met als waarden zowel "paragraaftitel" als"speciaal".
H3 { color: #000000; background: #FFFFFF;
font-size: 16px; }
.paragraaftitel { color: #336699; background: #FFFFFF; }
.speciaal { font-style: italic; }
.paragraaftitel.speciaal { color: #FF0000; background: #FFFFFF; }
Het document bevat dezelfde H3 elementen als in het vorige voorbeeld, maar alleen met een iets afwijkende inhoud.

|
De class-naam is hoofdlettergevoelig. Dat wil zeggen dat het uitmaakt of de class-naam in hoofdletters of in kleine letters wordt geschreven.
Door veel browsers worden alleen class-namen ondersteund, welke uitsluitend letters (A-Z of a-z), cijfers (0-9) en verbindingsstreepjes (-) bevatten.
ID-selector
De ID-selector heeft als basis een hekje gevolgd door een id-waarde. Stijlregels waarin gebruik gemaakt wordt van een ID-selector kunnen er als volgt uitzien:
*#id-waarde { stijldeclaratie }
#id-waarde { stijldeclaratie }
Element#id-waarde { stijldeclaratie }
De eerste en de tweede stijlregel zijn feitelijk gelijk, omdat de * (de universele selector) ook mag worden weggelaten. Deze stijlregels kunnen aan elk element gekoppeld worden door het opnemen van het ID attribuut met als waarde de id-waarde. De derde stijlregel kan gebruikt worden in situaties, waarin de stijl slechts op één bepaald element betrekking heeft.
In het volgende voorbeeld is een ID-selector met de id-waarde "ab03x" in een stijlblok in de head van het document opgenomen.
H3 { color: #000000; background-color: #FFFFFF;
font-size: 16px; }
#ab03x { color: #FF0000; background-color: #FFFFFF; }
In het document zelf staat een H3 element, waarvan het ID attribuut de waarde "ab03x" heeft.
<H3 ID="ab03x">De tekst van deze H3 is rood</H3>

|
Een id-selector is specifieker dan een class-selector en heeft daardoor binnen het cascading mechanisme voorrang wanneer beide voor een element zijn opgenomen en dezelfde eigenschappen gebruiken.
In een stijlblok in de head van een document zijn de volgende stijlregels opgenomen:
H3 { color: #000000; background-color: #FFFFFF; }
font-size: 16px; }
.speciaal { color: #336699; background-color: #FFFFFF; }
#ab03x { color: #FF0000; background-color: #FFFFFF; }
In het document zelf staat een H3 element, waarvoor zowel het CLASS attribuut met de waarde "speciaal", als het ID attribuut de waarde "ab03x" zijn opgenomen.
<H3 CLASS="speciaal" ID="ab03x">De ID-selector heeft voorrang boven de CLASS-selector en de tekst van H3 is dus rood en geen blauw</H3>

|
De id-waarde is hoofdlettergevoelig. Dat wil zeggen dat het uitmaakt of de id-waarde in hoofdletters of in kleine letters wordt geschreven.
De id-waarde moet beginnen met een letter (A-Z of a-z) en mag verder letters, cijfers (0-9), verbindingsstreepjes (-), underscores (_), dubbele punten (:) en punten (.) bevatten. Door veel browsers worden echter alleen id-waarden ondersteund, welke uitsluitend letters, cijfers en verbindingsstreepjes bevatten.
De id-waarde mag maar één keer in een document gebruikt worden en niet tegelijkertijd in hetzelfde document voorkomen als waarde voor het NAME attribuut van het A element.
Ondersteuning
| CSS | IE | NN | MOZ | FF | OP | |
| Class-naam (.classnaam) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Class-naam gekoppeld aan element (E.classnaam) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Groeperen (E, .classnaam1, .classnaam2) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Meerdere CLASS-namen gekoppeld (.classnaam1.classnaam2) | 2 | 5.0 | 6.0 | 1.0 | 1.0 | 3.5 |
| Id-waarde (#id-waarde) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
- Microsoft Internet Explorer 3 en 4
- - Meerdere waarden voor het CLASS attribuut worden niet ondersteund.
- - Er wordt ten onrechte geen onderscheid gemaakt tussen hoofdletters en kleine letters in class-namen en id-waarden.
- Microsoft Internet Explorer 5.0 en hoger
- - Bij gecombineerde CLASS-selectors wordt de stijl ook weergegeven als slechts één van de selectors overeenkomt.
- - Er wordt ten onrechte geen onderscheid gemaakt tussen hoofdletters en kleine letters in class-namen en id-waarden.
- Netscape Navigator 4
- - Meerdere waarden voor het CLASS attribuut worden niet ondersteund.
Vervolg: Pseudo-element selectors
Handleiding HTML ![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004