|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie afbeeldingen | Opnemen afbeelding | Rand om afbeelding | Verticaal uitlijnen afbeelding | Horizontaal uitlijnen afbeelding | Ruimte rond de afbeelding | Omschrijving in tooltip | Speciale functie afbeelding | Image maps | Client-side image maps | Voorbeelden image maps | Tooltips voor image maps
Gerelateerde elementen: AREA | IMG | MAP
Tooltips voor image maps
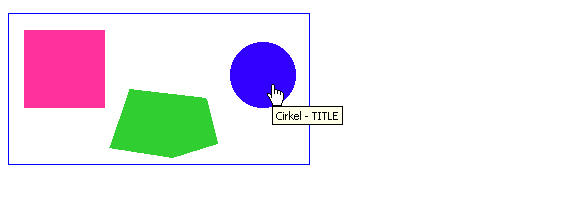
Je kunt ervoor kiezen dat een tooltip (een klein venster met extra informatie) wordt weergegeven, als de muisaanwijzer boven een aanklikbaar gebied van een image map komt. Je moet dan het TITLE attribuut toevoegen aan het AREA element met als waarde de extra informatie die je wilt tonen.
In het volgende voorbeeld is het TITLE attribuut voor de verschillende vormen.
<IMG SRC="vormen.gif" ALT="Vormen" WIDTH="300" HEIGHT="150" BORDER="1" USEMAP="#vormen">
<MAP NAME="vormen">
<AREA SHAPE="rect" COORDS="15,15,95,93" HREF="map4a.html" TITLE="Rechthoek - TITLE">
<AREA SHAPE="circle" COORDS="254,61,33" HREF="map4b.html" TITLE="Cirkel - TITLE">
<AREA SHAPE="poly" COORDS="102,134,120,75,197,84,208,129,164,143"
HREF="map4c.html" TITLE="Veelhoek - TITLE">
</MAP>
Hieronder is de weergave door de browser te zien en daar boven een schermafdruk van de bedoelde weergave.
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024
|

![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin