| CSS | voorbeelden eigenschap | border-color | |
|
|
|||
|
Handleiding HTML
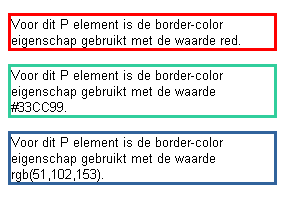
In het volgende voorbeeld zijn verschillende mogelijkheden te zien voor het vastleggen van de kleur. De border-style eigenschap is opgenomen, omdat anders de beginwaarde none geldt en dus geen rand wordt weergegeven. Omdat de border-width eigenschap ontbreekt, wordt voor de breedte van de rand de waarde medium aangehouden.
Bij de waarden groove, ridge, inset en outset van de border-style eigenschap hebben de randen lichte en donkere delen en geven daardoor een 3-D effect. Het lichte deel is over het algemeen lichter en het donkere deel donkerder dan de kleur die is bepaald met de border-color eigenschap. De border-width eigenschap is opgenomen, omdat de beginwaarde medium niet altijd breed genoeg is om het 3-D effect goed te laten zien.
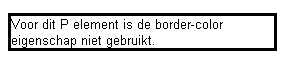
Wanneer er geen kleur voor de rand is vastgelegd, dan wordt de voor het element geldende waarde van de color eigenschap aanhouden. De rand heeft dan dus dezelfde kleur als de tekst.
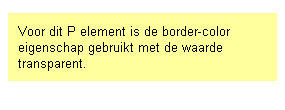
De waarde transparent voor de border-color eigenschap zorgt ervoor dat de rand doorzichtig is. Ter plekke van de rand schijnt daardoor de achtergrond van het element door. Als je transparent gebruikt, moet je er op bedacht zijn dat browsers die deze waarde niet ondersteunen (bijvoorbeeld Microsoft Internet Explorer) voor de kleur de beginwaarde van de border-color eigenschap aanhouden (de kleur van de tekst). De rand zal dan niet onzichtbaar, maar juist nadrukkelijk aanwezig zijn.
De border-color eigenschap is een verkorte weergave van de eigenschappen border-top-color, border-right-color, border-bottom-color en border-left-color. Je kunt dan ook meerdere waarden tegelijk opnemen. In de eerdere voorbeelden is te zien, dat je met één waarde de kleur van alle randen tegelijk bepaalt. Wanneer je twee waarden opneemt, dan geldt de eerste voor de boven- en onderrand en de tweede voor de rechter- en linkerrand.
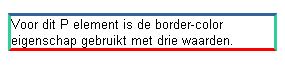
Wanneer je drie waarden opneemt, dan geldt de eerste waarde voor de bovenrand, de tweede waarde voor zowel de rechter- als de linkerrand en de derde waarde voor de onderrand.
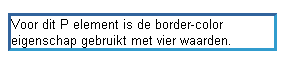
Wanneer je vier waarden opneemt, dan geldt als volgorde de bovenrand, de rechterrand, de onderrand en de linkerrand.
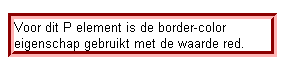
Je kunt de verschillende notaties voor de kleur gewoon door elkaar gebruiken.
Handleiding HTML (https://www.handleidinghtml.nl/) |