| CSS | voorbeelden eigenschap | border-spacing | |
|
|
|||
|
Handleiding HTML
De stijlregels staan in een stijlblok in de head van het document:
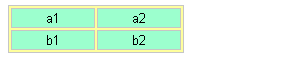
Je kunt de breedte van de ruimte tussen de randen beïnvloeden door het opnemen van de border-spacing eigenschap voor het TABLE element. Wanneer je deze eigenschap één waarde geeft, dan geldt deze zowel in horizontale als in verticale richting.
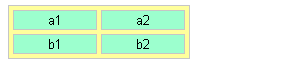
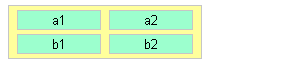
Wanneer je twee waarden opneemt voor de border-spacing eigenschap, dan geldt de eerste in horizontale richting (dus voor de ruimte tussen de verticale randen) en de tweede in verticale richting (dus voor de ruimte tussen de horizontale randen).
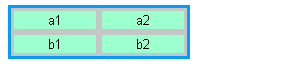
Wanneer je voor de border-spacing eigenschap de waarde 0px opneemt, dan verdwijnt de ruimte tussen de randen. De randen worden tegen elkaar aan geplaatst en vallen dus niet samen zoals bij het model voor samenvallende tabelranden. De totale breedte van de rand is de som van de afzonderlijke randen. Om dit goed zichtbaar te maken zijn in het volgende voorbeeld de randen 2 pixels breed gemaakt en heeft de rand van de tabel een andere kleur gekregen.
De breedte van de ruimte tussen de rand van een cel en die van de tabel kun je ook beïnvloeden door voor het TABLE element één of meer van de eigenschappen voor de padding op te nemen. Voorbeelden hiervan zijn te zien in het onderdeel Gescheiden tabelranden. De border-spacing eigenschap heeft geen effect als je gebruik maakt van het model voor samenvallende tabelranden (dus als de waarde voor de border-collapse eigenschap collapse is), omdat er in dat geval geen sprake is van ruimte tussen de randen van de verschillende elementen.
Handleiding HTML (https://www.handleidinghtml.nl/) |