|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
De background-position eigenschap kun je gebruiken om te bepalen wat de beginpositie van een achtergrondafbeelding voor een element is. Als ook de background-repeat eigenschap met de waarde no-repeat is opgenomen, is de beginpositie tevens de uiteindelijke positie van de afbeelding. Bij de waarden repeat, repeat-x en repeat-y wordt de afbeelding vanuit de beginpositie in horizontale en/of verticale richting herhaald tot de randen van het element bereikt wordt.
Om de beginpositie vast te leggen kun je gebruik maken van percentages, lengtes, of van de sleutelwoorden top, bottom, left, right en center.
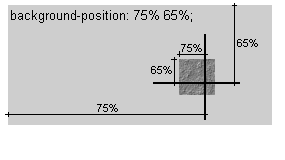
Het gebruik van percentages vraagt enige oefening, omdat de percentages betrekking hebben op zowel het element als de achtergrondafbeelding: een met de percentages bepaald punt in de afbeelding moet samenvallen met een met dezelfde percentages bepaald punt in de achtergrond van het element. Gerekend wordt vanaf de linkerbovenhoek van de afbeelding en de linker bovenhoek van het element. Het eerste percentage heeft betrekking op de afstand in horizontale richting, het tweede op de afstand in verticale richting. In het volgende voorbeeld is voor een TD element de background-position eigenschap opgenomen met de waarde 75% 65%. Dat betekent dat het punt in de afbeelding op 75% van de linkerkant en 65% van de bovenkant van de afbeelding, moet samenvallen met het punt op 75% van de linkerkant en 65% van de bovenrand van de tabelcel.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="top" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 75% 65%; background-color: #CCCCCC; color: #000000;">background-position: 75% 65%;</TD>
</TR>
</TABLE>
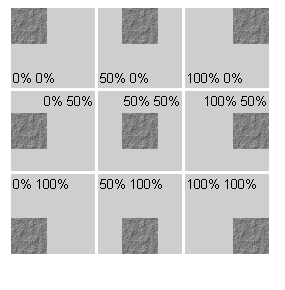
In het volgende voorbeeld zijn voor de TD elementen waaruit de tabel is opgebouwd verschillende combinaties van percentages als waarde voor de background-position eigenschap opgenomen. De waarde voor elk TD element staat in de betreffende tabelcel vermeld. De gebruikte combinaties komen overeen met de mogelijkheden die de sleutelwoorden bieden (zie het voorbeeld daarvan).
<TABLE CELLSPACING="3" CELLPADDING="2" BORDER="0">
<TR>
<TD ALIGN="left" VALIGN="bottom" STYLE="width: 80px; height: 80px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 0% 0%; background-color: #CCCCCC; color: #000000;">0% 0%</TD>
...
</TR>
...
</TABLE>
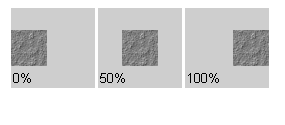
Wanneer slechts één percentage is opgenomen, dan heeft dat betrekking op de afstand in horizontale richting. In verticale richting wordt dan 50% aangehouden.
<TABLE CELLSPACING="3" CELLPADDING="2" BORDER="0">
<TR>
<TD ALIGN="left" VALIGN="bottom" STYLE="width: 80px; height: 80px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 0%; background-color: #CCCCCC; color: #000000;">0%</TD>
...
</TR>
</TABLE>
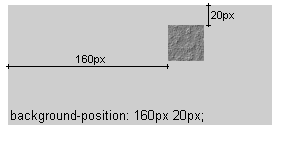
Als je lengtes opneemt als waarde van de background-position eigenschap, dan leggen deze achtereenvolgens de afstand van de linkerrand van het element tot aan de linkerrand van de afbeelding en van de bovenrand van het element tot de bovenrand van de afbeelding vast.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="bottom" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 160px 20px; background-color: #CCCCCC; color: #000000;">background-position: 160px 20px;</TD>
</TR>
</TABLE>
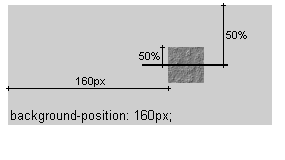
Wanneer slechts één lengte is opgenomen, dan heeft die betrekking op de afstand in horizontale richting. In verticale richting wordt 50% aangehouden.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="bottom" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 160px; background-color: #CCCCCC; color: #000000;">background-position: 160px;</TD>
</TR>
</TABLE>
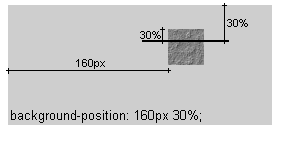
Een percentage en een lengte mogen gecombineerd worden, een combinatie van een percentage of een lengte met een sleutelwoord is echter niet toegestaan.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="bottom" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: 160px 30%; background-color: #CCCCCC; color: #000000;">background-position: 160px 30%;</TD>
</TR>
</TABLE>
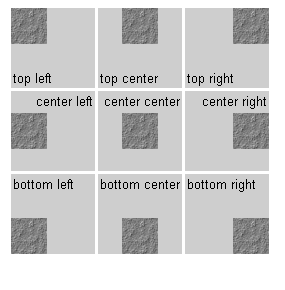
Met combinaties van de sleutelwoorden top, bottom, left en right en center kun je de achtergrondafbeelding op een aantal plaatsen langs de randen van een element plaatsen, of precies in het midden. In het volgende voorbeeld zijn de mogelijke combinaties weergegeven. In een eerder voorbeeld is voor deze combinaties de overeenkomstige waarde in percentages te zien.
<TABLE CELLSPACING="3" CELLPADDING="2" BORDER="0">
<TR>
<TD ALIGN="left" VALIGN="bottom" STYLE="width: 80px; height: 80px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: top left; background-color: #CCCCCC; color: #000000;">top left</TD>
...
</TR>
...
</TABLE>
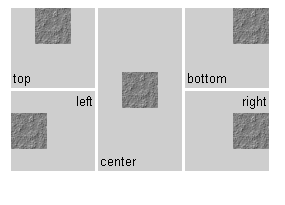
Wanneer slechts één sleutelwoord is opgenomen, dan wordt voor de tweede altijd center aangehouden.
<TABLE CELLSPACING="3" CELLPADDING="2" BORDER="0">
<TR>
<TD ALIGN="left" VALIGN="bottom" STYLE="width: 80px; height: 80px; background-image: url(grijs.gif); background-repeat: no-repeat; background-position: top; background-color: #CCCCCC; color: #000000;">top</TD>
...
</TR>
...
</TABLE>
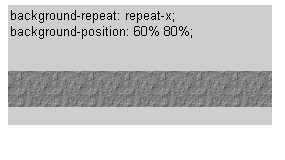
Wanneer de background-position eigenschap gebruikt wordt in combinatie met de background-repeat eigenschap met de waarde repeat-x, dan wordt de achtergrondafbeelding vanuit de beginpositie niet alleen naar rechts maar ook naar links herhaald.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="top" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: repeat-x; background-position: 60% 80%; background-color: #CCCCCC; color: #000000;">background-repeat: repeat-x;<BR>background-position: 60% 80%;</TD>
</TR>
</TABLE>
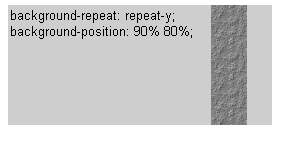
In combinatie met de background-repeat eigenschap met de waarde repeat-y wordt de achtergrondafbeelding zowel naar beneden als naar boven herhaald.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="top" STYLE="width: 260px; height: 120px; background-image: url(grijs.gif); background-repeat: repeat-y; background-position: 90% 80%; background-color: #CCCCCC; color: #000000;">background-repeat: repeat-y;<BR>background-position: 90% 80%;</TD>
</TR>
</TABLE>
In combinatie met de background-repeat eigenschap met de waarde repeat wordt de achtergrondafbeelding over de hele achtergrond van het element herhaald. Het hangt van de achtergrondafbeelding af, of deze laatste combinatie tot een ander resultaat leidt dan in de situatie dat de background-position eigenschap niet gebruikt zou zijn.
In de volgende voorbeelden is een raster als achtergrondafbeelding gebruikt. In het eerste voorbeeld is de background-position eigenschap niet gebruikt. De achtergrondafbeelding wordt in de linker bovenhoek geplaatst en van daaruit naar rechts en naar beneden herhaald.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="top" STYLE="width: 260px; height: 100px; background-image: url(raster.gif); background-repeat: repeat; background-color: #CCCCCC; color: #000000;">background-repeat: repeat;</TD>
</TR>
</TABLE>
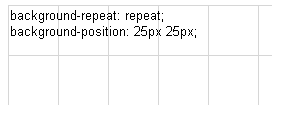
Als de background-position eigenschap wel is opgenomen, wordt de achtergrondafbeelding vanuit de nieuwe beginpositie in alle richtingen herhaald. Het resultaat is daardoor anders dan in het vorige voorbeeld.
<TABLE CELLSPACING="0" CELLPADDING="2" BORDER="0">
<TR>
<TD VALIGN="top" STYLE="width: 260px; height: 100px; background-image: url(raster.gif); background-repeat: repeat; background-position: 25px 25px; background-color: #CCCCCC; color: #000000;">background-repeat: repeat;<BR>background-position: 25px 25px;</TD>
</TR>
</TABLE>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|