|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Met de text-indent eigenschap kun je bepalen hoeveel de tekst op de eerste regel van een element op blokniveau moet inspringen. De lengte van het inspringen kun je op verschillende manieren vastleggen. Bijvoorbeeld met een relatieve eenheid zoals em (1em is komt overeen met de grootte van het door het element gebruikte lettertype), of met een absolute eenheid zoals pt of px. Ook kun je een percentage opnemen, waarmee je aangeeft hoeveel procent van de beschikbare ruimte (de breedte van het parent element) de tekst moet inspringen.
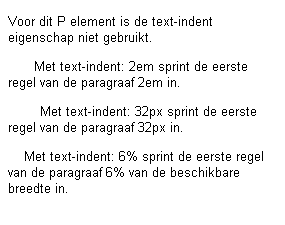
<P>Voor dit P element is de text-indent eigenschap niet gebruikt.</P>
<P STYLE="text-indent: 2em;">Met text-indent: 2em sprint de eerste regel 2em in.</P>
<P STYLE="text-indent: 32px;">Met text-indent: 32px sprint de eerste regel 32px in.</P>
<P STYLE="text-indent: 6%;">Met text-indent: 6% sprint de eerste regel 6% van de beschikbare breedte in.</P>
De text-indent eigenschap wordt geërfd door ingesloten elementen op blokniveau. In het volgende voorbeeld is bepaald dat de tekst op de eerste regel van een DIV element 2em moet inspringen. De eerste regel van een ingesloten P element erft de stijl van DIV en moet dus ook 2em inspringen. Bij tekst die na P geplaatst wordt gaat het niet meer om de eerste regel van DIV. De eerste regel van deze tekst mag dus niet inspringen.
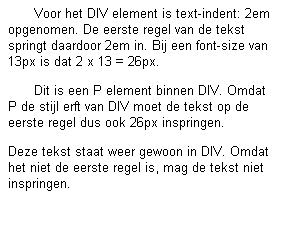
<DIV STYLE="text-indent: 2em; font-size: 13px;">Voor het DIV element is text-indent: 2em opgenomen. De eerste regel van de tekst springt daardoor 2em in. Bij een font-size van 13px is dat 2 x 10 = 26px.
<P>Dit is een P element binnen DIV. Omdat P de stijl erft van DIV moet de tekst op de eerste regel dus ook 26px inspringen.</P>
Deze tekst staat weer gewoon in DIV. Omdat het niet de eerste regel is, mag de tekst niet inspringen.</DIV>
Je moet er rekening mee houden dat de tekst ook na een BR element niet inspringt. In het volgende voorbeeld is dat te zien. In een stijlblok in de head van het document is vastgelegd dat de eerste regel van elk P element 2em moet inspringen.
<STYLE TYPE="text/css">
<!--
P { text-indent: 2em; }
-->
</STYLE>
Je verwacht nu dat de tekst op de eerste regel van elke paragraaf inspringt. Dat gebeurt echter alleen als je een nieuwe paragraaf forceert met het P element. In dit voorbeeld is een blanco regel ingevoegd door het opnemen van twee BR elementen. De tekst springt daardoor na die blanco regel niet in.
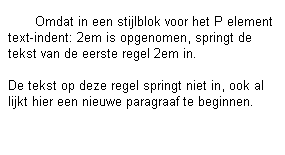
<P>Omdat in een stijlblok voor het P element text-indent: 2em is opgenomen, springt de tekst van de eerste regel 2em in.<BR>
<BR>
De tekst op deze regel springt niet in, ook al lijkt hier een nieuwe paragraaf te beginnen.</P>
Wanneer je gebruik maakt van een relatieve eenheid voor de lengte, dan moet aan een ingesloten element de berekende waarde worden doorgegeven. De lengte van het inspringen blijft dus steeds gelijk, ook als de grootte van het lettertype wijzigt. Helaas houden niet alle browsers zich aan deze regel.
<DIV STYLE="text-indent: 2em; font-size: 13px;">
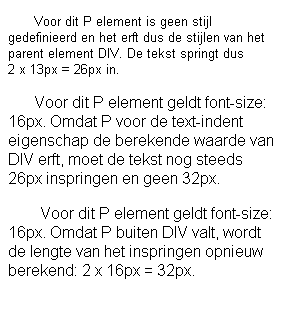
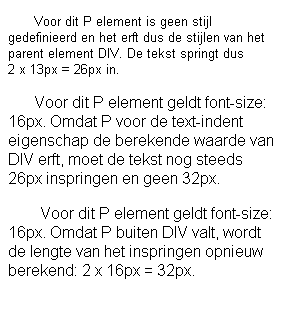
<P>Voor dit P element is geen stijl gedefinieerd en het erft dus de stijlen van het parent element DIV. De tekst springt dus 2 x 13px = 26px in.</P>
<P STYLE="font-size: 16px;">Voor dit P element geldt font-size: 16px. Omdat P voor de text-indent eigenschap de berekende waarde van DIV erft, moet de tekst nog steeds 26px inspringen en geen 32px.</P>
</DIV>
<P STYLE="text-indent: 2em; font-size: 16px;">Voor dit P element geldt font-size: 16px. Omdat P buiten DIV valt, wordt de lengte van het inspringen opnieuw berekend: 2 x 16px = 32px.</P>

|
|
|
Voor de text-indent eigenschap mag je ook een negatieve waarde opnemen. In plaats van naar binnen verplaatst het begin van de eerste regel zich dan naar buiten. Om te voorkomen dat een deel van de tekst buiten beeld verdwijnt, is het belangrijk ervoor te zorgen dat er voldoende ruimte is voor het naar buiten verplaatsen. Je kunt dat bijvoorbeeld doen door de linkermarge van het document met behulp van de margin-left eigenschap naar binnen te verschuiven.
<BODY STYLE="margin-left: 2em;" ...>
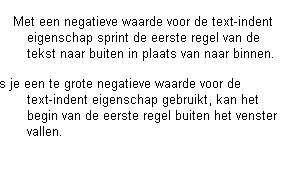
<P STYLE="text-indent: -1em;">Met een negatieve waarde voor de text-indent eigenschap sprint de eerste regel van de tekst naar buiten in plaats van naar binnen.</P>
<P STYLE="text-indent: -3em;">Als je een te grote negatieve waarde voor de text-indent eigenschap gebruikt, kan het begin van de eerste regel buiten het venster vallen.</P>
</BODY>
Met de waarde inherit geef je aan dat voor het betreffende element voor de text-indent eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld bevat een DIV element twee P elementen. Voor het DIV element is text-indent: 1em opgenomen. Om ervoor te zorgen dat alle P elementen in het document 2em inspringen worden weergegeven, is voor P in een stijlblok in de head van het document met text-indent: 2em een stijl gedefinieerd.
<STYLE TYPE="text/css">
<!--
P { text-indent: 2em; }
-->
</STYLE>
Voor het tweede P element is text-indent: inherit opgenomen. Dit element erft daardoor de stijl van het parent element DIV en de tekst op de eerste regel springt dus 1em in.
<DIV STYLE="text-indent: 1em;">
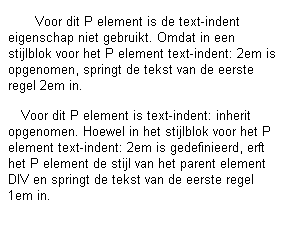
<P>Voor dit P element is de text-indent eigenschap niet gebruikt. Omdat in een stijlblok voor het P element text-indent: 2em is opgenomen, springt de tekst van de eerste regel 2em in.</P>
<P STYLE="text-indent: inherit;">Voor dit P element is text-indent: inherit opgenomen. Hoewel in het stijlblok voor het P element text-indent: 2em is gedefinieerd, erft het P element de stijl van het parent element DIV en springt de tekst van de eerste regel 1em in.</P>
</DIV>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|