|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Met de text-decoration eigenschap kun je bepalen of de inhoud van een element op een speciale manier moet worden weergegeven: doorgestreept (line-through), onderstreept (underline), een lijn erboven (overline), of knipperend (blink).
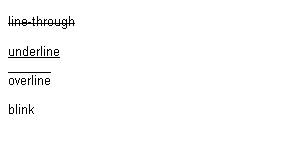
<P STYLE="text-decoration: line-through;">line-through</P>
<P STYLE="text-decoration: underline;">underline</P>
<P STYLE="text-decoration: overline;">overline</P>
<P STYLE="text-decoration: blink;">blink</P>
Je kunt de verschillende waarden ook tegelijkertijd gebruiken. Je moet ze dan scheiden door een spatie.
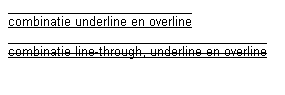
<P STYLE="text-decoration: underline overline;">combinatie underline en overline</P>
<P STYLE="text-decoration: line-through underline overline;">combinatie line-through, underline en overline</P>
Met de waarde none voor de text-decoration eigenschap geef je aan dat de tekst niet met een speciale decoratie moet worden weergegeven. Je kunt de waarde none gebruiken om een van een parent element geërfde stijl te neutraliseren. In het volgende voorbeeld is in een stijlblok in de head van het document met text-decoration: underline vastgelegd dat alle B elementen in het document onderstreept moeten worden weergegeven.
<STYLE TYPE="text/css">
<!--
B { text-decoration: underline; }
-->
</STYLE>
In het eerste P element is voor B geen inline stijl gedefinieerd. De ingesloten tekst wordt zowel in vet als onderstreept weergegeven. In het tweede P element geldt voor B de stijlregel text-decoration: none en de ingesloten tekst is nu alleen vet.
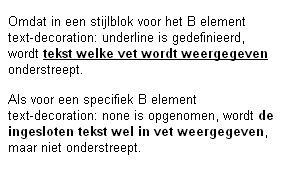
<P>Omdat in een stijlblok voor het B element text-decoration: underline is gedefinieerd, wordt <B>tekst welke vet wordt weergegeven</B> onderstreept.</P>
<P>Als voor een specifiek B element text-decoration: none is opgenomen, wordt <B STYLE="text-decoration: none;">de ingesloten tekst wel in vet weergegeven</B>, maar niet onderstreept.</P>
Je kunt text-decoration: none ook gebruiken om er voor te zorgen dan hyperlinks niet onderstreept worden. Je moet de stijl dan wel definiëren voor het A element. Daarnaast is het handig om ervoor te zorgen dat de bezoeker op een andere manier ziet dat het gaat om een hyperlink. Bijvoorbeeld door er een kleur aan te geven met de color eigenschap.
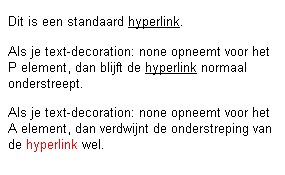
<P>Dit is een standaard <A ...>hyperlink</A>.</P>
<P STYLE="text-decoration: none;">Als je text-decoration: none opneemt voor het P element, dan blijft de <A ...>hyperlink</A> normaal onderstreept.</P>
<P>Als je text-decoration: none opneemt voor het A element, dan verdwijnt de onderstreping van de <A STYLE="text-decoration: none; color: #FF0000;" ...>hyperlink</A> wel.</P>
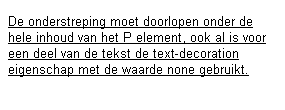
Hoewel de text-decoration eigenschap niet wordt geërfd, wordt deze wel doorgezet in ingesloten elementen. Dat geldt ook als voor een ingesloten element text-decoration: none is opgenomen.
<P STYLE="text-decoration: underline;">De onderstreping moet doorlopen onder de hele inhoud van het P element, ook al is voor <SPAN STYLE="text-decoration: none;">een deel</SPAN> van de tekst de text-decoration eigenschap met de waarde none gebruikt.</P>
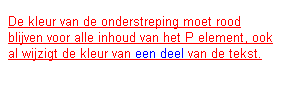
De kleur van de decoratie wordt bepaald door de waarde van de color eigenschap en wordt doorgezet in eventuele ingesloten elementen, ook al hebben die een andere waarde voor de color eigenschap.
<P STYLE="text-decoration: underline; color: red;">De kleur van de onderstreping moet rood blijven voor alle inhoud van het P element, ook al wijzigt de kleur van <SPAN STYLE="color: blue;">een deel</SPAN> van de tekst.</P>
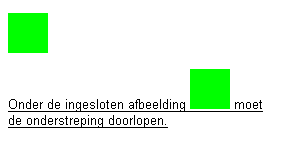
De browser moet de text-decoration eigenschap voor een element negeren, als het geen andere inhoud heeft dan tekst. Bijvoorbeeld als een element alleen een afbeelding bevat. Wanneer het element zowel tekst als een afbeelding bevat, moet de tekstdecoratie echter ook ter plekke van de afbeelding worden doorgezet.
<P STYLE="text-decoration: underline;"><IMG SRC="groen.gif" ...></P>
<P STYLE="text-decoration: underline;">Onder de ingesloten afbeelding <IMG SRC="groen.gif" ...> moet de onderstreping doorlopen.</P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de text-decoration eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met text-decoration: none vastgelegd dat tekst in P elementen niet met een speciale decoratie moeten worden weergegeven en met text-decoration: underline dat tekst in B elementen onderstreept moet worden.
<STYLE TYPE="text/css">
<!--
P { text-decoration: none; }
B { text-decoration: underline; }
-->
</STYLE>
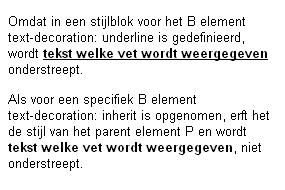
In het eerste P element is voor B geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als onderstreept weergegeven. In het tweede P element geldt voor B de stijlregel text-decoration: inherit. De ingesloten tekst erft de stijl van P en is daardoor alleen vet.
<P>Omdat in een stijlblok voor het B element text-decoration: underline is gedefinieerd, wordt <B>tekst welke vet wordt weergegeven</B> onderstreept.</P>
<P>Als voor een specifiek B element text-decoration: inherit is opgenomen, erft het de stijl van het parent element P en wordt <B STYLE="text-decoration: inherit;">tekst welke vet wordt weergegeven</B>, niet onderstreept.</P>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 8 april 2004
|