| CSS | voorbeelden eigenschap | outline-style | |
|
|
|||
|
Handleiding HTML
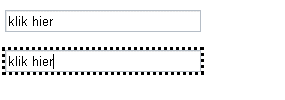
In de volgende voorbeelden moet de browser een outline plaatsen om de tekstvelden op het moment dat deze de focus krijgen.
In een stijlblok in de head van het document is een stijlregel opgenomen voor het INPUT element, waarbij gebruik gemaakt is van de pseudo-class selector focus. Voor de outline-style eigenschap is de waarde dotted opgenomen en die zorgt ervoor dat de outline vlakke randen heeft, die zijn opgebouwd uit punten. Omdat de eigenschappen outline-width en outline-color niet zijn opgenomen, moet de browser hiervoor de beginwaarden gebruiken. Voor de outline-width eigenschap is dat medium en voor de outline-color eigenschap de waarde van de color eigenschap (ofwel de outline krijgt dezelfde kleur als de tekst).
Als je in een tekstveld klikt, krijgt het de focus en wordt de outline weergegeven (uiteraard alleen als de browser én outlines én de pseudo-class selector focus ondersteunt). Klik je vervolgens op het andere tekstveld, dan krijgt dat de focus en daarmee de outline.
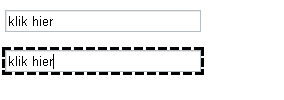
Met de waarde dashed, heeft de outline vlakke randen die zijn opgebouwd uit streepjes.
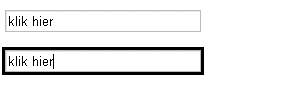
Met de waarde solid, heeft de outline doorgaande vlakke randen.
Handleiding HTML (https://www.handleidinghtml.nl/) |