|
Handleiding HTML  Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Met de word-spacing eigenschap kun je bepalen of tussen de woorden extra ruimte moet worden opgenomen. De opgegeven waarde wordt opgeteld bij de standaard tussenruimte. De extra ruimte kun je op verschillende manieren vastleggen. Bijvoorbeeld met een relatieve eenheid zoals em (1em is komt overeen met de grootte van het door het element gebruikte lettertype), of met een absolute eenheid zoals pt of px.
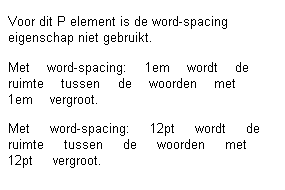
<P>Voor dit P element is de word-spacing eigenschap niet gebruikt.</P>
<P STYLE="word-spacing: 1em;">Met word-spacing: 1em wordt de ruimte tussen de woorden met 1em vergroot.</P>
<P STYLE="word-spacing: 12pt;">Met word-spacing: 12pt wordt de ruimte tussen de woorden met 12pt vergroot.</P>
Je kunt ook een negatieve waarde gebruiken voor de word-spacing eigenschap. De ruimte tussen de woorden wordt dan kleiner dan de standaard tussenruimte. Hoe groter de negatieve waarde, hoe minder leesbaar de tekst zal worden. Wanneer de negatieve extra ruimte groter is dan de standaard tussenruimte, dan hangt het van de browser af of je nog wat te zien krijgt.
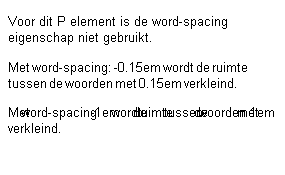
<P>Voor dit P element is de word-spacing eigenschap niet gebruikt.</P>
<P STYLE="word-spacing: -0.15em;">Met word-spacing: -0.15em wordt de ruimte tussen de woorden met 0.15em verkleind.</P>
<P STYLE="word-spacing: -1em;">Met word-spacing: -1em wordt de ruimte tussen de woorden met 1em verkleind.</P>
De word-spacing eigenschap wordt geërfd door ingesloten elementen. Wanneer je gebruik maakt van een relatieve eenheid voor de lengte, dan moet aan het ingesloten element de berekende waarde worden doorgegeven. De ruimte tussen de woorden blijft daardoor steeds gelijk, ook als de grootte van het lettertype wijzigt.
<DIV STYLE="word-spacing: 1em; font-size: 10pt;">
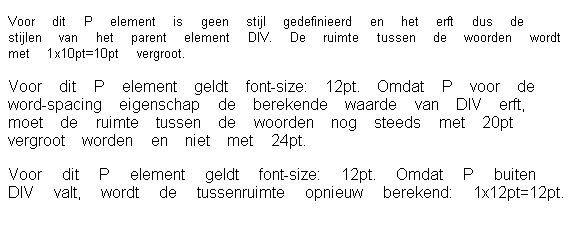
<P>Voor dit P element is geen stijl gedefinieerd en het erft dus de stijlen van het parent element DIV. De ruimte tussen de woorden wordt met 1x10pt=10pt vergroot.</P>
<P STYLE="font-size: 12pt;">Voor dit P element geldt font-size: 12pt. Omdat P voor de word-spacing eigenschap de berekende waarde van DIV erft, moet de ruimte tussen de woorden nog steeds met 20pt vergroot worden en niet met 24pt.</P>
</DIV>
<P STYLE="word-spacing: 1em; font-size: 12pt;">Voor dit P element geldt font-size: 12pt. Omdat P buiten DIV valt, wordt de tussenruimte opnieuw berekend: 1x12pt=12pt.</P>
Met word-spacing: normal wordt de grootte van de ruimte tussen de woorden niet gewijzigd. Je kunt de waarde normal gebruiken om een van een parent element geërfde stijl te neutraliseren.
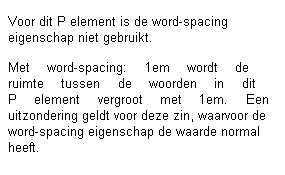
<P>Voor dit P element is de word-spacing eigenschap niet gebruikt.</P>
<P STYLE="word-spacing: 1em;">Met word-spacing: 1em wordt de ruimte tussen de woorden in dit P element vergroot met 1em. <SPAN STYLE="word-spacing: normal;">Een uitzondering geldt voor deze zin, waarvoor de word-spacing eigenschap de waarde normal heeft.</SPAN></P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de word-spacing eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is voor de twee P element word-spacing: -0.2em opgenomen en is in de head van het document voor het B element word-spacing: 0.3em gedefinieerd.
<STYLE TYPE="text/css">
<!--
B { word-spacing: 0.3em; }
-->
</STYLE>
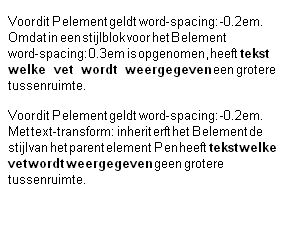
In de eerste paragraaf heeft de vette tekst een grotere ruimte tussen de woorden. In de tweede paragraaf erft B de stijl van het parent element P en heeft vette tekst dezelfde tussenruimte als de rest van de paragraaf.
<P STYLE="word-spacing: -0.2em;">Voor dit P element geldt word-spacing: -0.2em. Omdat in een stijlblok voor het B element word-spacing: 0.3em is opgenomen, heeft <B>tekst welke vet wordt weergegeven</B> een grotere tussenruimte.</P>
<P STYLE="word-spacing: -0.2em;">Voor dit P element geldt word-spacing: -0.2em. Met text-transform: inherit erft het B element de stijl van het parent element P en heeft <B STYLE="word-spacing: inherit;">tekst welke vet wordt weergegeven</B> geen grotere tussenruimte.</P>
 Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin Legenda | Beschrijving | Tekst | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 18 mei 2003
|