|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Met de font-variant kun je aangeven dat de kleine letters in een tekst in kleine hoofdletters weergegeven moeten worden. Je gebruikt daarvoor de waarde small-caps.
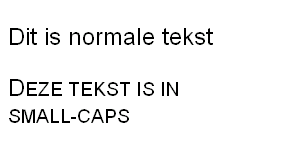
<P STYLE="font-size: 24px;">Dit is normale tekst</P>
<P STYLE="font-size: 24px; font-variant: small-caps;">Deze tekst is in small-caps</P>
Hoofdletters horen hun normale grootte te behouden. Wanneer je wilt dat ook hoofdletters in verkleinde vorm worden weergegeven, dan moet je naast de font-variant eigenschap ook de text-transform eigenschap opnemen en daarmee vastleggen dat de tekst in lowercase moet worden omgezet.
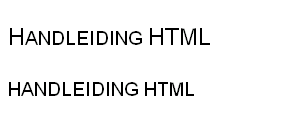
<P STYLE="font-size: 24px; font-variant: small-caps;">Handleiding HTML</P>
<P STYLE="font-size: 24px; font-variant: small-caps; text-transform: lowercase;">Handleiding HTML</P>
Met font-variant: normal wordt de tekst op de gewone wijze weergegeven. Je kunt de waarde normal gebruiken om een van een parent element geërfde stijl te neutraliseren.
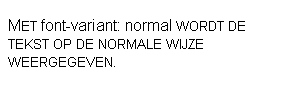
<P STYLE="font-size: 16px; font-variant: small-caps;">Met <SPAN STYLE="font-variant: normal;">font-variant: normal</SPAN> wordt de tekst op de normale wijze weergegeven.</P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de font-variant eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font-variant: small-caps vastgelegd dat tekst in B elementen in kleine hoofdletters moet worden weergegeven.
<STYLE TYPE="text/css">
<!--
B { font-variant: small-caps; }
-->
</STYLE>
In het eerste P element is voor B geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als in kleine hoofdletters weergegeven. In het tweede P element geldt voor B de stijlregel font-variant: inherit. De ingesloten tekst erft de stijl van P en wordt nu niet in kleine hoofdletters weergegeven.
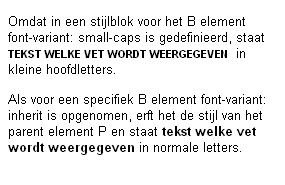
<P>Omdat in een stijlblok voor het B element font-variant: small-caps is gedefinieerd, staat <B>tekst welke vet wordt weergegeven</B> in kleine hoofdletters.</P>
<P>Als voor een specifiek B element font-variant: inherit is opgenomen, erft het de stijl van het parent element P en staat <B STYLE="font-variant: inherit;">tekst welke vet wordt weergegeven</B> in normale letters.</P>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 18 mei 2003
|