| CSS | voorbeelden eigenschap | border-collapse | |
|
|
|||
|
Handleiding HTML
De stijlregels staan in een stijlblok in de head van het document:
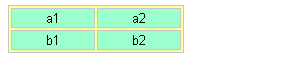
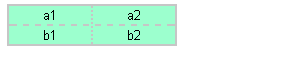
In CSS kun je kiezen uit twee modellen voor de weergave van tabelranden. Allereerst is er het model voor gescheiden tabelranden, dat overeenkomt met de manier waarop in HTML tabellen worden weergegeven. Kenmerken van dit model zijn, zoals hiervoor aangegeven, dat alleen de tabel zelf en de afzonderlijke cellen een rand hebben en dat deze randen van elkaar gescheiden zijn. Als alternatief voor het model voor gescheiden tabelranden kun je ook gebruik maken van het model voor samenvallende tabelranden. In dat model kunnen alle onderdelen van de tabel een rand hebben, dus ook rijen, rijgroepen, kolommen en kolomgroepen. Op plaatsen waar de verschillende randen samen komen, zijn ze niet van elkaar gescheiden, maar worden ze boven elkaar geplaatst. De keuze tussen de twee modellen maak je met de border-collapse eigenschap. Wanneer je, zoals in het volgende voorbeeld, deze eigenschap de waarde separate geeft, dan kies je voor gescheiden tabelranden. Omdat separate de beginwaarde is van de border-collapse eigenschap en er verder niets aan de stijlen is veranderd, moet de tabel er hetzelfde uitzien als die in het vorige voorbeeld.
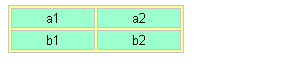
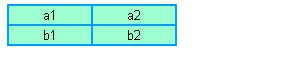
Wanneer je de border-collapse eigenschap de waarde collapse geeft, dan kies je voor samenvallende tabelranden. In het volgende voorbeeld hebben de randen van de tabel en die van de cellen dezelfde randstijl, dezelfde kleur en een gelijke breedte van 1 pixel. Deze stijl wordt daarom ook aangehouden voor de samenvallende randen.
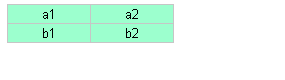
Omdat de randen van de diverse tabelonderdelen kunnen verschillen in breedte, stijl en kleur, zijn er in CSS een aantal regels vastgelegd, die bepalen hoe eventuele conflicten tussen de stijlen van samenvallende randen worden opgelost. Hierna worden daar enkele voorbeelden van gegeven. Een uitgebreidere toelichting is te vinden in het onderdeel Samenvallende tabelranden. Eën van de regels is dat een zwaardere rand het wint van een lichtere rand. In het volgende voorbeeld bepaalt de stijl van het TABLE element daarom de breedte van de buitenrand van de tabel en wordt de stijl van het TR element aangehouden voor de randen tussen de rijen. De stijl van het TD element is alleen te zien tussen de cellen in een rij.
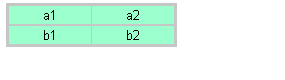
Wanneer de samenvallende randen een gelijke breedte hebben, dan wordt de zwaarte van de stijl bepalend. Van zwaar naar licht geldt daarbij als volgorde: double, solid, dashed, dotted, ridge, outset, groove en inset. In het volgende voorbeeld heeft het TABLE element de zwaarste stijl en deze wordt daarom aangehouden voor de buitenrand van de tabel. Voor de randen tussen de rijen trekt het TR element aan het langste eind en voor het TD element resten daarom opnieuw slechts de randen tussen de cellen in een rij.
Wanneer de samenvallende randen alleen in kleur verschillen (en dus een gelijke breedte en stijl hebben), dan wordt de kleur bepaald door het eerste onderdeel van de tabel in de volgende rij waarvoor een kleur gedefinieerd is: de cel, de rij, de rijgroep, de kolom, de kolomgroep en de tabel. In het volgende voorbeeld wint de kleur van de cel het van die van alle overige onderdelen en als gevolg daarvan zijn alle randen blauw.
Handleiding HTML (https://www.handleidinghtml.nl/) |