|
Handleiding HTML  Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Normaal is de positie van een achtergrondafbeelding gekoppeld aan het element waarvoor het is gedefinieerd. Wanneer een document door een venster of frame schuift, dan schuift de achtergrondafbeelding met het element mee. Dit is te zien in het volgende voorbeeld, waarin een achtergrondafbeelding voor het BODY element is gedefinieerd.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(watermerk.gif); background-repeat: no-repeat; background-position: 50% 60px; }
-->
</STYLE>
In bovenstaand voorbeeld is de background-attachment eigenschap niet opgenomen. De weergave zou echter niet anders zijn geweest als aan de stijlregel background-attachment: scroll was toegevoegd. Dat komt omdat de waarde scroll de beginwaarde is van de background-attachment eigenschap en browsers deze automatisch hanteren bij de weergave van achtergrondafbeeldingen.
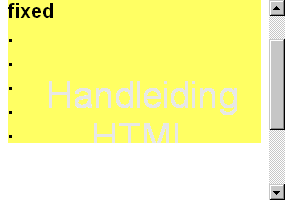
Met de waarde fixed voor de background-attachment eigenschap is de achtergrondafbeelding niet meer gekoppeld aan het element waarvoor hij gedefinieerd is, maar aan het venster of frame waarin het document wordt weergegeven. Schuift het document door het venster of frame, dan schuift de achtergrondafbeelding niet mee en blijft hij op dezelfde plaats staan.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(watermerk.gif); background-repeat: no-repeat; background-position: 50% 60px; background-attachment: fixed; }
-->
</STYLE>
Wanneer je bij de background-position eigenschap gebruik maakt van percentages en/of de sleutelwoorden top, bottom, left, right, of center en de background-attachment eigenschap niet of met de waarde scroll hebt opgenomen, dan wordt de positie van de achtergrondafbeelding berekend ten opzichte van het element. Ook het niet zichtbare deel telt daarbij dus mee. In het volgende voorbeeld is dat het geval voor het BODY element.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(watermerk.gif); background-repeat: no-repeat; background-position: center; background-attachment: scroll; }
-->
</STYLE>
Wanneer je in het voorgaande voorbeeld de waarde van de background-attachment eigenschap verandert in fixed, dan wordt de positie van de achtergrondafbeelding berekend ten opzichte van het venster of frame.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(watermerk.gif); background-repeat: no-repeat; background-position: center; background-attachment: fixed; }
-->
</STYLE>
Ook wanneer je de background-attachment eigenschap met de waarde fixed gebruikt voor andere elementen dan BODY, moet de positie van de achtergrondafbeelding berekend worden ten opzichte van het venster of frame. Veel browsers doen dit echter niet correct (zie bijzonderheden ondersteuning).
In het volgende voorbeeld is voor een H2 element background-attachment: fixed gebruikt. Als de schuifbalk naar beneden getrokken wordt, schuift de achtergrondkleur met het element mee naar boven terwijl de achtergrondafbeelding blijft staan. Na even wordt een steeds groter deel van de afbeelding bedekt door de achtergrondkleur van de rest van het document.
<STYLE TYPE="text/css">
<!--
H2 { background-image: url(watermerk.gif); background-color: #FFFF66; background-repeat: no-repeat; background-position: 50% 70px; background-attachment: fixed; }
-->
</STYLE>
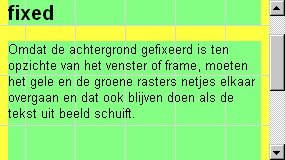
Van het hiervoor genoemde kenmerk van de waarde fixed (het berekenen van de positie ten opzichte van het venster of frame), kun je gebruikt maken om achtergrondafbeeldingen met elkaar in verband te brengen. In de weinige browsers die de waarde fixed correct ondersteunen, moet het raster van de verschillende achtergrondafbeeldingen in het volgende voorbeeld in elkaar overlopen en dat ook blijven doen als de schuifbalk naar beneden getrokken wordt.
<STYLE TYPE="text/css">
<!--
BODY { background-image: url(raster1.gif); background-position: top left; background-attachment: fixed; }
H2, P { background-image: url(raster2.gif); background-position: top left; background-attachment: fixed; }
-->
</STYLE>
 Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin Legenda | Beschrijving | Kleur en achtergrond | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 5 december 2004
|